HTML-超文本標記語言(英語:HyperText Markup Language,簡稱:HTML)是一種用於建立網頁的標準標記語言。HTML描述了一個網站的結構語意隨著線索的呈現,使之成為一種標記語言而非程式語言。(來源wiki)
CSS-階層式樣式表(英語:Cascading Style Sheets,縮寫:CSS;又稱串樣式列表、層疊樣式表...)是一種用來為結構化文件(如HTML文件或XML應用)添加樣式(字型、間距和顏色等)的電腦語言,由W3C定義和維護。(來源wiki)
JS-JavaScript(通常縮寫為JS)是一種進階的、直譯的程式語言。JavaScript是一門基於原型、函式先行的語言,是一門多範式的語言,它支援物件導向編程,指令式程式設計,以及函式語言程式設計。它提供語法來操控文字、陣列、日期以及正規表示式等,不支援I/O,比如網路、儲存和圖形等,但這些都可以由它的宿主環境提供支援。它被世界上的絕大多數網站所使用,也被世界主流瀏覽器(Chrome、IE、Firefox、Safari、Opera)支援。(來源wiki)
相信很多初學者,看完還是對程式語言一知半解
簡單來說一個網站的呈現需要先用HTML去定義它的結構(如header或footer的排放位置),用CSS去控制它的樣式(字型、間距和顏色等,亦或是其他種種的效果都可以用CSS去做控制),JS則是控制DOM物件他的運算與功能,它可以控制在網頁上渲染的物件(比如說JS可以控制按鈕如何動作,這個按鈕要去抓取什麼資料要如何送出表單還抑或是這個按鈕點擊了需要去顯示/隱藏某些元件等等,這些都是只有使用JS才可以做到的)
註:DOM-文件物件模型(Document Object Model, DOM)是 HTML、XML 和 SVG 文件的程式介面。
大家不妨在自己的vs code裡面新增一個副檔名是.html的檔案
然後自己輸入這些程式碼

P.S.如果有安裝過套件HTML Snippets的可以在.html的空白文件中直接輸入html,然後選擇html:5,他就會自動生成了
每份 HTML 文件都要先宣告其版本:
<!DOCTYPE html>
DOCTYPE就是Document Type的簡寫,也就是文件類型的意思
這邊會宣告我們的文件類型為html
關於html lang="en"的語法
<html lang="en">
</html>
lang就是language的意思,在這邊用來標示使用的語言為英文
關於head的用法
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
meta裡面主要是放與SEO相關的東西
不過SEO太廣了,到後面再去介紹
charset = "UTF-8"這是在宣告這個網站是使用UTF-8編碼的(不分大小寫,輸入UTF-8或utf-8都可以)
如果有時候忘記設定編碼網頁開出來就會出現亂碼![]()
P.S. 程式碼都是很在意大小寫的 有時候少了一個逗號或是大寫寫成小寫整個或少了一個字母程式就會無法運作,所以在撰寫程式碼的時候都需要很嚴謹
註:UTF-8 :
viewport與content裡面這邊是關於一些RWD的設定
如果要用到RWD initial-scale=1.0這一段一定要加進去
http-equiv有這一段則是現在很多瀏覽器的套件或是語法都不跟IE相容了
X-UA-Compatible設置IE兼容模式,什麼版本IE就用什麼版本的標準模式
title內放的文字則是瀏覽器開啟時候標籤的名稱
關於body的用法
<body>
Hello world
</body>
body所寫入的內容則是瀏覽器內會顯示的文字
當然如果運用更多的標籤會得到各種不同的效果
以下會慢慢演示
關於HTML裡面的標籤
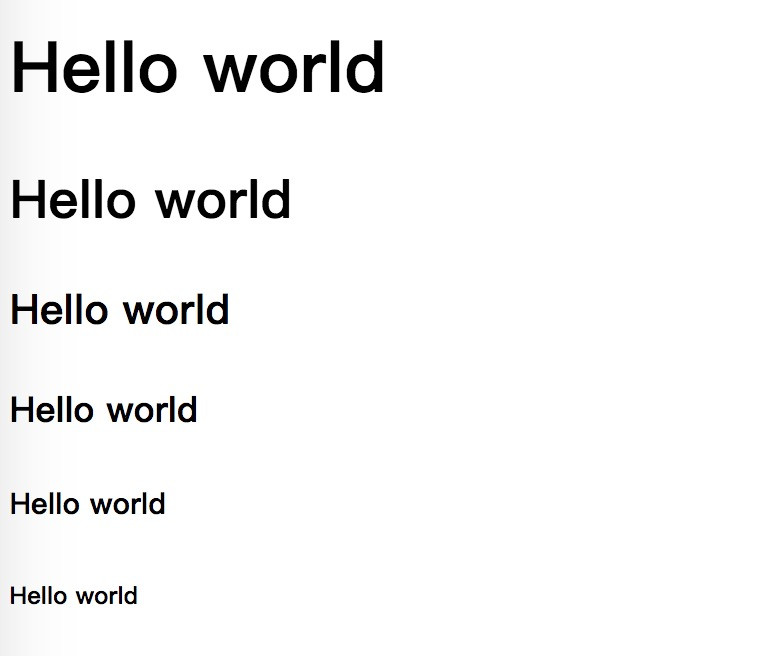
可以先試試先在body裡面加入這些標籤
<body>
<h1>Hello world</h1>
<h2>Hello world</h2>
<h3>Hello world</h3>
<h4>Hello world</h4>
<h5>Hello world</h5>
<h6>Hello world</h6>
</body>
每個不同的標籤編譯出來的結果也都會不一樣

h1通常會被設定成主標
h2為副標
再之下會依照自己內文所對應到的需求再自製
HTML常用的標籤
| 語法標籤 | 屬性與說明 | 範例 | 備註 |
|---|---|---|---|
| b | 粗體字 | <b>文字</b> |
在裡面的文字會顯示粗體 |
| i | 斜體字 | <i>文字</i> |
在裡面的文字會顯示斜體 |
| u | 底線 | <u>文字</u> |
在裡面的文字會顯示底線 |
| font | 文字 | <font>文字</font> |
size:文字大小,face:字型,color:文字顏色 |
| a | 標籤 | <a>文字</a> |
href:連結,target:目標視窗, title:標題(滑鼠提示文字) |
| img | 圖片 | <img/> |
src:圖片路徑,width:寬度,height:高度,align:對齊方式 |
| table | 表格 | <table></table> |
align:對齊方式,border:框線,bordercolor:框線顏色,table裡面也包含th、tr與td |
| input | 輸入框 | <input /> |
disabled:屏蔽讓使用者不能操作,type="text":文字欄位,type="password":密碼,size:文字顯示的長度,maxlength:字數限制,type="button":按鈕,type="submit":送出表單,type="checkbox":選項按鈕(可多選),type="radio":選項按鈕(單選) |
| textarea | 文字輸入框 | <textarea></textarea> |
cols:行數,rows:列數,disabled:屏蔽讓使用者不能操作 |
| select | 選單、清單 | <select></select> |
multiple:允許多重選取 若有此屬性,則select為清單,不需有option |
| option | 清單 | <option></option> |
清單值,必須包含在select裡 |
markdown語法在這個編輯器裡面好像會怪怪的
排版不佳見諒一下
註:Markdown的目標是實現「易讀易寫」。
不過最需要強調的便是它的可讀性。一份使用Markdown格式撰寫的文件應該可以直接以純文字發佈,並且看起來不會像是由許多標籤或是格式指令所構成。
因此Markdown的語法全由標點符號所組成,並經過嚴謹慎選,是為了讓它們看起來就像所要表達的意思。像是在文字兩旁加上星號,看起來就像強調。Markdown的清單看起來,嗯,就是清單。假如你有使用過電子郵件,區塊引言看起來就真的像是引用一段文字。(來源wiki)
白話文:在網頁上需使用<b>文字</b>,Markdown上面只需要寫文字
Markdown可以用比較簡單的文字去建構比較複雜的程式
HTML的初步架構都已經大概了解了
Beginner接下來就可以開始初學CSS了
